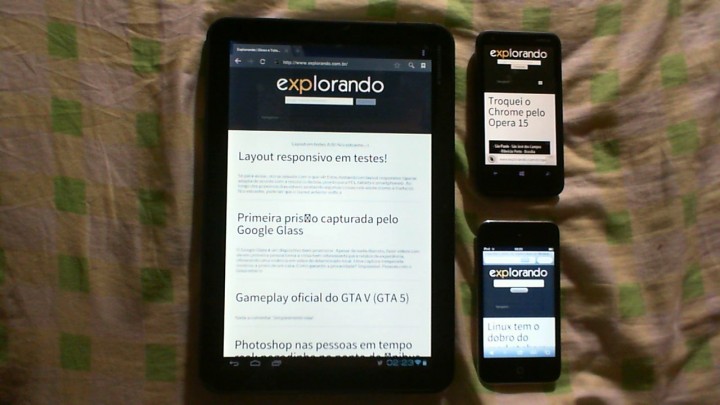
Só para avisar, não se assuste com o que vê! Estou testando um layout responsivo (que se adapta de acordo com a resolução da tela, pronto para PCs, tablets e smartphones).

Ao longo dos próximos dias estarei ajustando algumas coisas nele ainda (como a tradução). Não estranhe, pode ser que o layout anterior volte a aparecer para alguns usuários.
Faltam links importantes, comentários do Facebook, melhor gerenciamento dos espaços… Enfim, são testes. Não há melhor forma de testar o retorno se não deixar no ar e ir acompanhando os resultados. Por isso preferi deixar assim visível a todos os visitantes, fica mais fácil comparar com os resultados anteriores e então decidir as futuras mudanças.
Enfim, é isso, passando para avisar só para não assustar mesmo :)
Layout responsivo: moda atual
É tendência de usabilidade. O mesmo código para todos os dispositivos, com as devidas variações usando CSS. Mais fácil para quem gerencia o site, que não precisa se preocupar em desenvolver uma versão mobile independente da principal… E mais praticidade para o usuário, que vê o site ser ajustado em tempo real ao tamanho da sua tela ou janela, seja no PC, tablet ou smartphone (ou TV, geladeira, carro ou qualquer outra coisa que venha a ser inventada…).
Como o Explorando é um dos meus principais projetos (ainda que meio largadão e sofrendo uma crise de identidade, confesso…), decidi aplicar o layout nele. Não fiz, claro, não entendo quase nada de CSS e sou muito preguiçoso. Estou usando um do Theme Alley. Com personalizações, claro (como alterações no min-width das colunas para não cortar o texto e/ou os banners).

É isso, a princípio estou gostando. Depois penso em reimplementar meu sistema de cores que tinha no layout próprio anterior (diferenciando cores dos posts dependendo do tema: Windows, Linux, Mac, etc). Não tenho opinião formada sobre o uso de fontes grandes nos templates para desktops – eu amo e odeio ao mesmo tempo. Experimentar não custa =)